PreAct Technologies, a manufacturer of near-field software-definable flash lidar technology, has agreed to acquire Gestoos, the developer of a software platform that enables users with no specialized training to efficiently generate artificial intelligence (AI) algorithms to address their own use cases.
Redesigning a website after a new acquisition involves a strategic and comprehensive overhaul to align the online presence with the evolving brand identity and business objectives. This process begins with a thorough analysis of the acquired company's values, target audience, and key offerings.
The ultimate goal is to create a website that not only reflects the newly acquired brand but also enhances the overall user experience and supports the business goals of the combined entities.
Key steps in the redesign process include updating the visual aesthetics to reflect the new brand guidelines, revising content to incorporate the acquired company's messaging, and ensuring a cohesive user experience. Functionalities and features are adjusted to accommodate additional products or services, and the navigation structure may be refined to improve user accessibility.
Integration with the parent company's digital ecosystem, such as linking to relevant pages or platforms, is crucial for creating a unified online presence. Additionally, optimization for search engines (SEO) and mobile responsiveness is addressed to enhance the website's visibility and accessibility.
Some of the requirements I have follow:
Performance:
Assess the website's loading speed, as this can impact user experience.
Homepage Design:
Look for a clean and organized layout.
Check for a clear value proposition or message.
Assess the ease of navigation, ensuring that users can quickly find key information.
Navigation:
I checked the website's menu structure and how easily users can find information.
Evaluation the use of call-to-action elements.
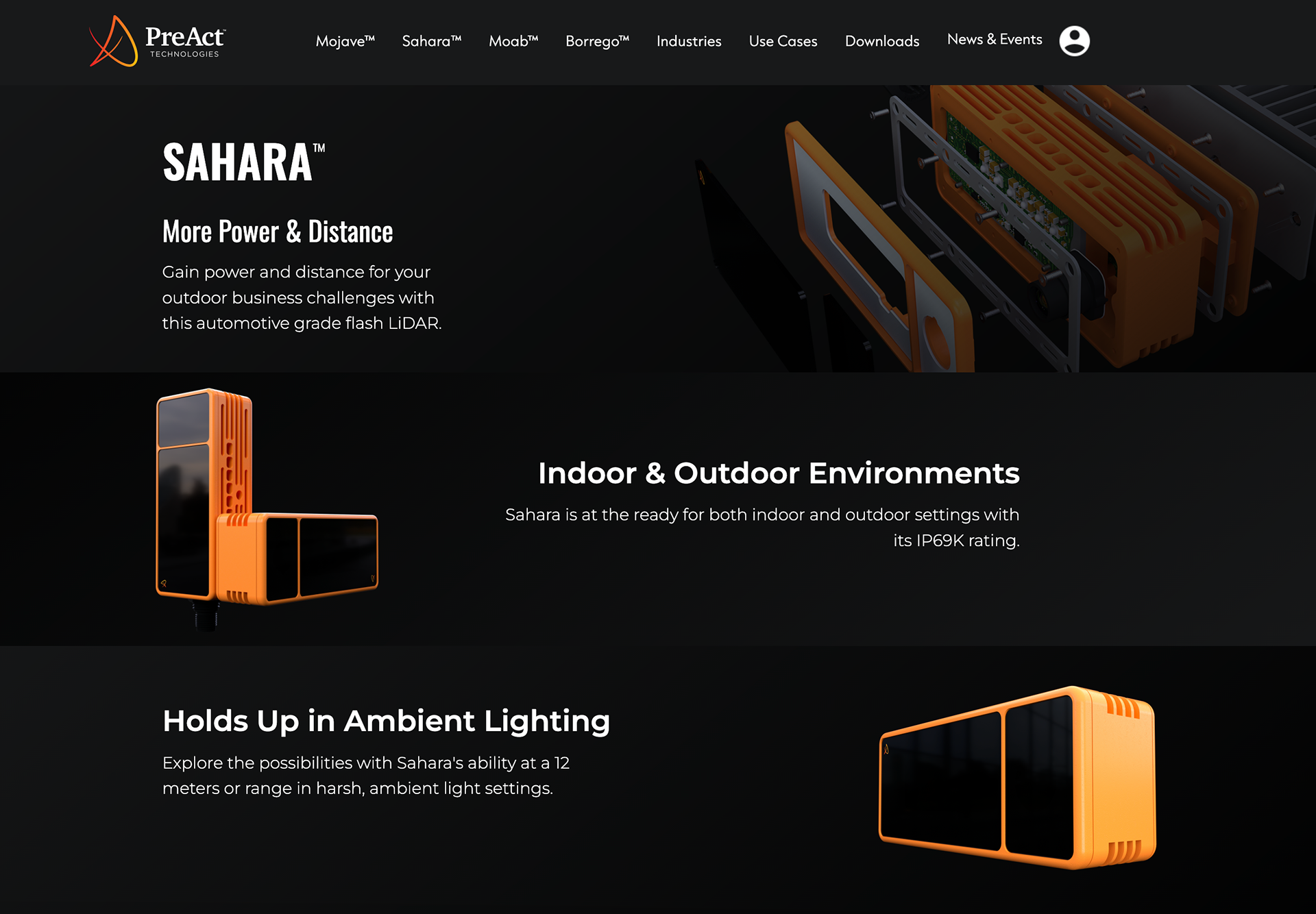
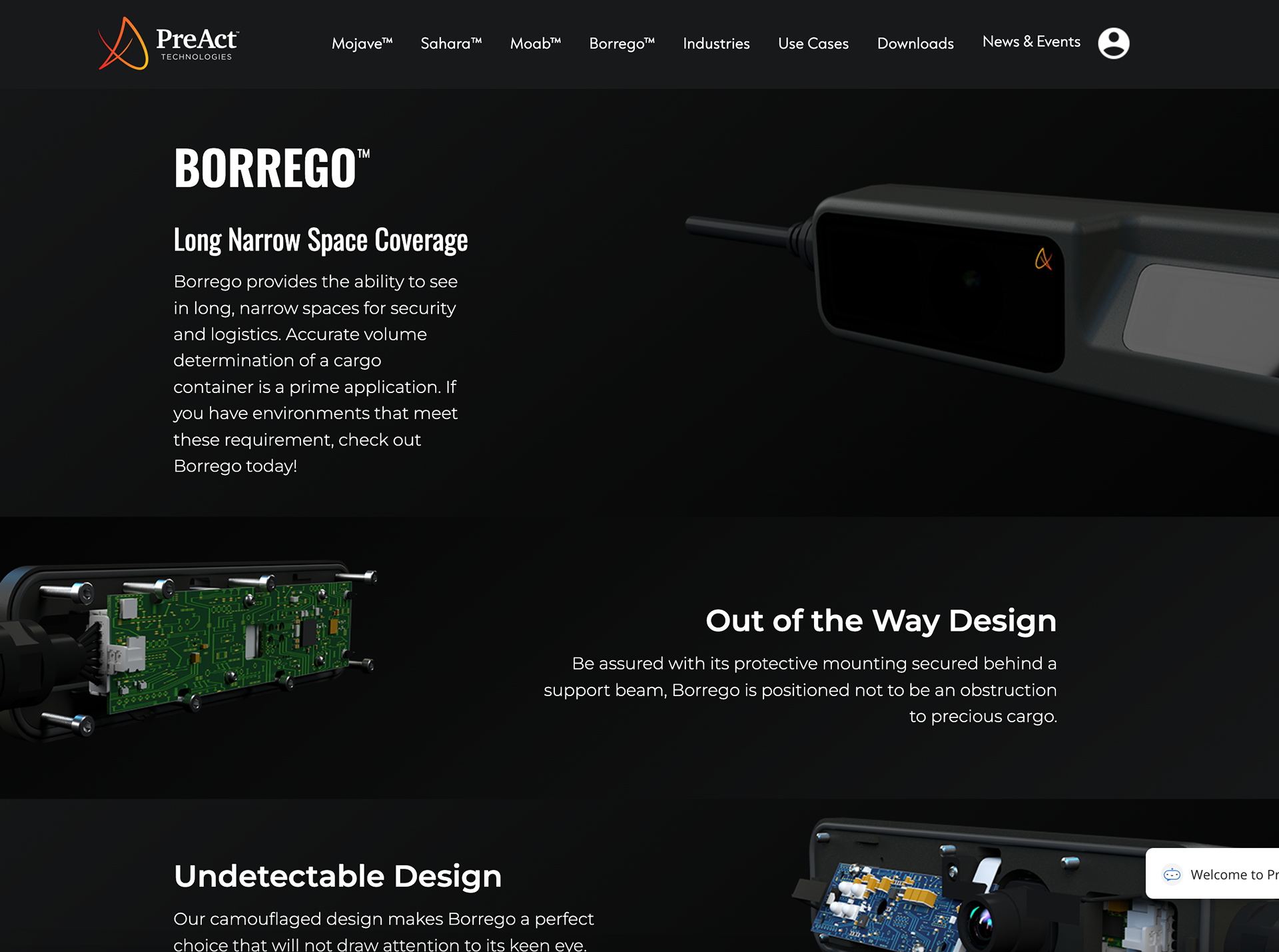
Visual Appeal:
Evaluate the use of visuals, images, and multimedia.
Check for a consistent color scheme and brand elements.
Consider the use of white space for readability and overall aesthetics.
Content Quality:
Assess the clarity and relevance of the written content.
Look for a balance between text and visuals to enhance engagement.
Contact and Interaction:
Check for clear contact information and communication channels.
Assess if there are interactive elements or forms for user engagement.
Consistency:
Look for consistency in design elements across various pages.Ensure that the design aligns with the overall brand identity.


Responsiveness:
Verify if the website is responsive, adapting well to various screen sizes and devices.